装修旺铺不求人,教新手制作店招
-
[02-04 19:08:02] 来源:http://www.dxs56.com 淘宝模板 阅读:85次
很多人申请旺铺了,店铺里的宝贝图片以大图的方式显示出来,店铺整体上看也有点商城店铺的味道。但现在旺铺的装修费实在太贵,少则八九十,多则好几百,这对于普通卖家来说是个不小的数字,有的人可能只是想体验一下旺铺的功能,未必舍得花这笔钱去装修,我自己就是这样的,呵呵。如果我们自己动手装修自己的旺铺,这笔钱是不是就省下来了呢?大家不要以为旺铺装修有多专业哦,只要用心去做,我们完全可以按照自己的风格来装修好我们的旺铺。
所需软件:photoshop
旺铺的装修分两部分:店铺招牌(俗称店招)的装修和店铺促销区的装修。
这个贴主要讲如何装修店招。
淘宝对旺铺店招的要求是:“仅支持gif,png和jpg,限制大小80K以内,推荐使用950*120px”。gif与jpg格式的文件是指静态的图片,png则是指动画。本贴所说的是静态图的制作。
店招的制作思路:店招以宣传网上店铺为主,所以推荐各位淘友,选用几张能体现本店宝贝特色的图片及文字来装点店招。此图可用店铺本身的宝贝图,也可在网上搜索一些合适的图片。但要注意的是:卖衣服的可以选几件漂亮的衣服,卖饰品的就不要选手机图象了,呵呵。这样做的目的主要是让买家一进你的店,看到店标就知道你是卖什么的,一目了然。
选图时注意事项:
一、要尽量选象素大点的图(baidu图片时点选大图,这样的图片非常清晰),因为等会要把图缩小,如果象素太低则图片看不清楚。
二、要尽量选背景简单,最好为纯色的图,对于新手来说,白色背景的图最合适不过了,这样我们就不用去扣背景,节约了时间哦。我找了三张纯白色背景,象素大小为500*500的图。
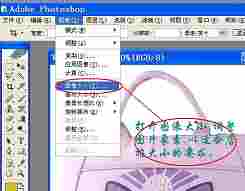
这些准备工作做好后,现在打开photoshop软件,打开我们刚才选好的三张用来作店招的图。先对图片作个处理,主要是调节大小,以适应新建文件的需要。图片处理时尽量不要让图片变形,操作过程如下:依次点菜单栏"图像"-"图像大小"如图1,
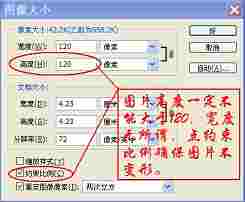
打开后将图像高度大小设为120或更小,记得要勾选"约束比例",否则图片会变形,不好看。做好后点“好”如图2,
这样刚才那张大图就变成了能放在店招中的小图了。按照这个方法将其它的图调整好象素。注意保存起来哦。
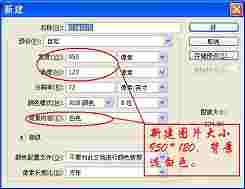
新建一个950*120的文件,背景内容选白色如图3。
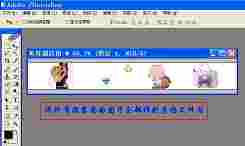
建好后成这个样子图4。
接下来开始我们重要的工作啦。从窗口点选我们刚才准备好的图片,点工具栏中的移动工具,按住鼠标左键不放,把这张移动到新建的店招图内图5,
位置可以随便放,因为等会要全面调整位置。这时你有没有注意到呢?在移动这张图片前,图层为新建的白色背景层图6,
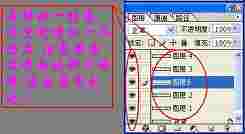
移过去后则多了一个图层1如图7。
注意这个变化哦,等下我们要用到这个图层。
用同样的方法将其它你需要的图片全部移过去如图9。
每移过去一张图,就会多出一个图层,看到了吗?
注意看图层前面那只眼睛哦。你点一下那只眼睛,对应的图片就会被隐藏起来。所有的图片都移过去后,我们开始调整图片的位置,你想把图片放在哪里就可以将它移动到哪里。点工具栏的移动工具,如图10
- 上一篇:服装网店主使用ps给模特上妆
《装修旺铺不求人,教新手制作店招》相关文章:
- 装修旺铺不求人,教新手制作店招
- › 装修旺铺不求人,教新手制作店招
- 在百度中搜索相关文章:装修旺铺不求人,教新手制作店招
- 在谷歌中搜索相关文章:装修旺铺不求人,教新手制作店招
- 在soso中搜索相关文章:装修旺铺不求人,教新手制作店招
- 在搜狗中搜索相关文章:装修旺铺不求人,教新手制作店招